イラストを描いた際にパターン素材として作成したので、手順をメモします。
学校の教室背景の床などに使えるのでおすすめです。
(このタイプの床はチェッカーパーケットというらしい)
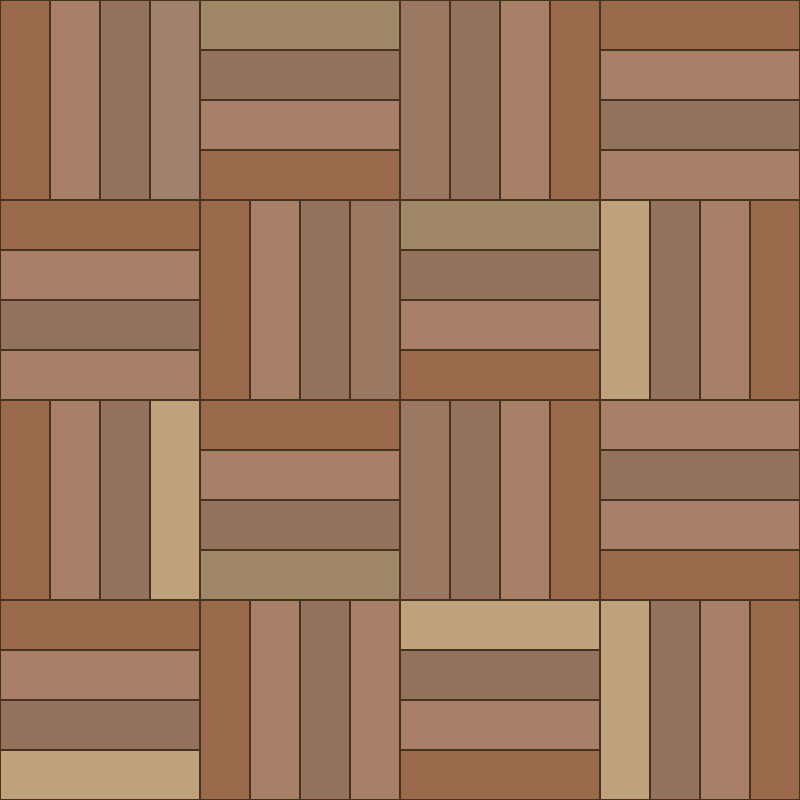
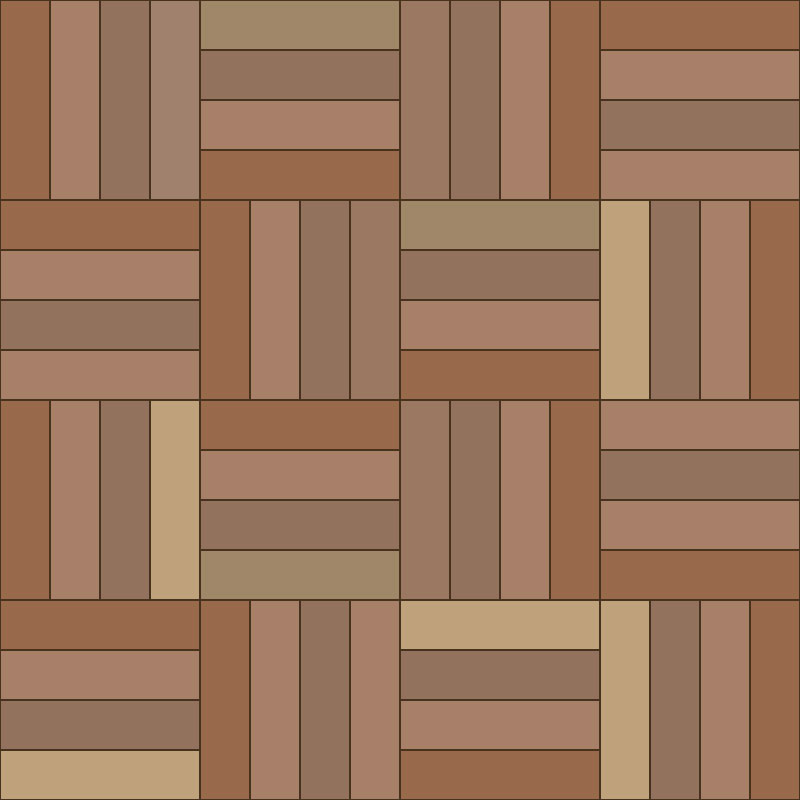
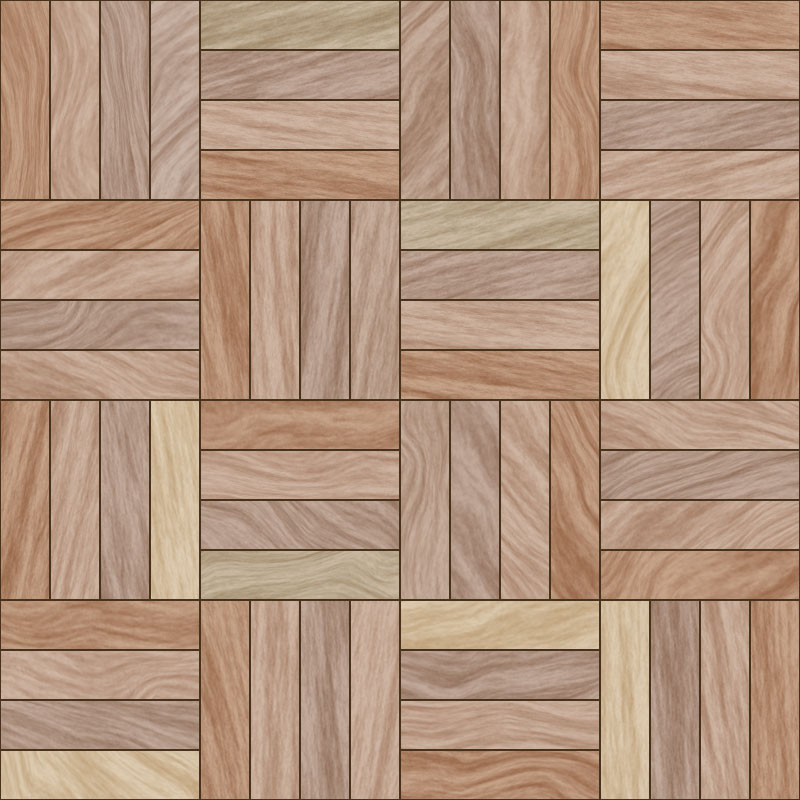
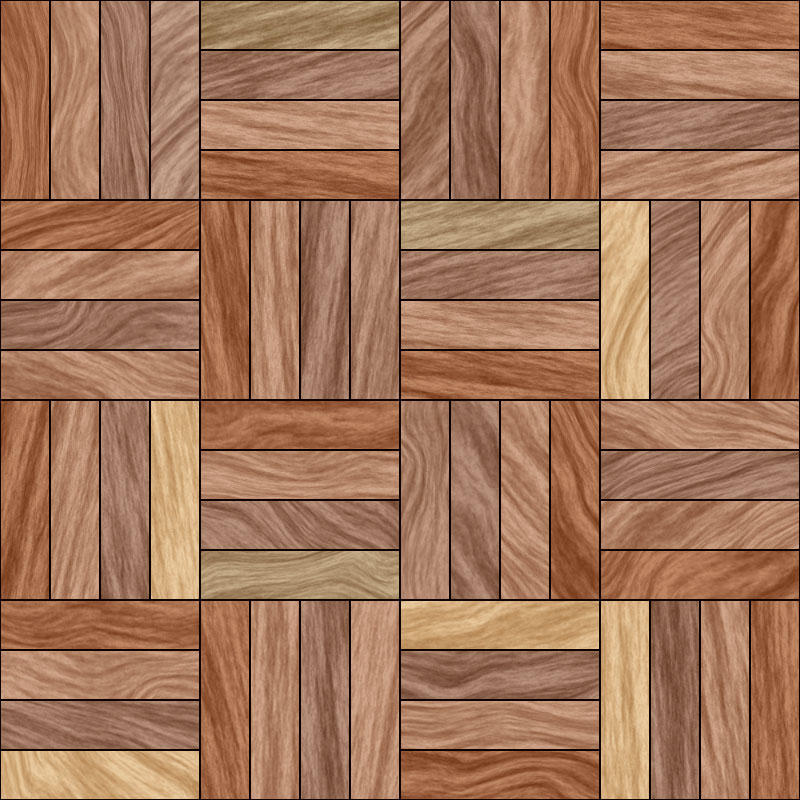
完成品はこんな感じ↓

Photoshopの標準機能のみで作成可能で、とくに難しい操作は必要ありません。
ツールの操作手順はなるべく初心者の方でもわかりやすく書いておきます。
はぁ?作るのめんどくせぇ!フリー素材よこせや!!
って方は↑この画像使ってくだしゃい(2次配布や自作発言はやめてね)。
まずは木目を作る
基礎となる木目模様の素材データを[フィルター機能]を使って作成していきます。

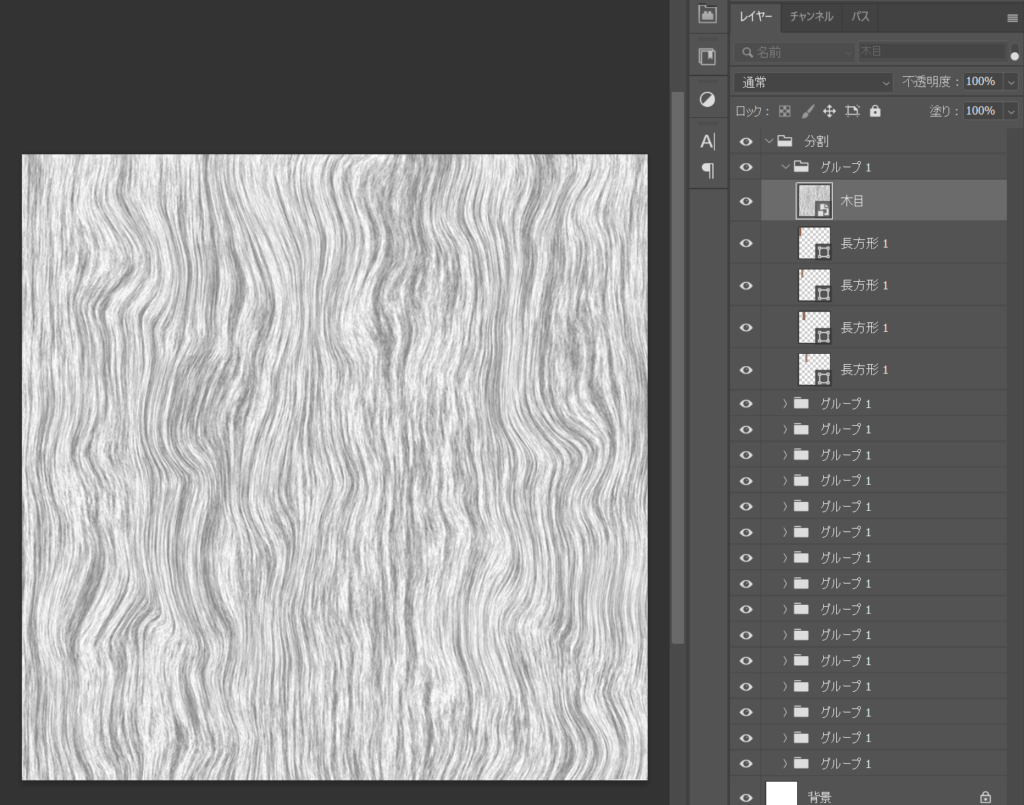
まずは↑これを作っていきます。
新規ドキュメントを2000×2000pxで作成
まずは木目素材としての新規ファイル作成から。
ちょっとデカいんで1000×1000pxとかでも全然OKです。
(ここでの大きさはさほど重要ではないので)
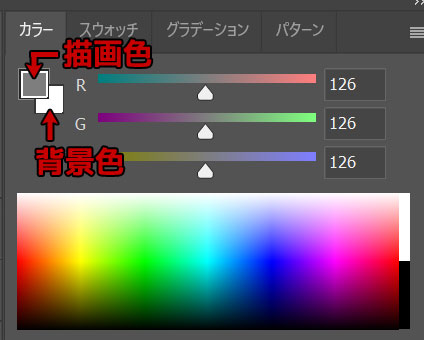
[描画色]を適当なグレー色に設定
今回は、
カラーコードで言うと「#7e7e7e」
RGBで言うと「R126,G126,B126」
とします。
まじで適当なグレーで問題ないです。
[背景色]は白のままでだいじょぶです。

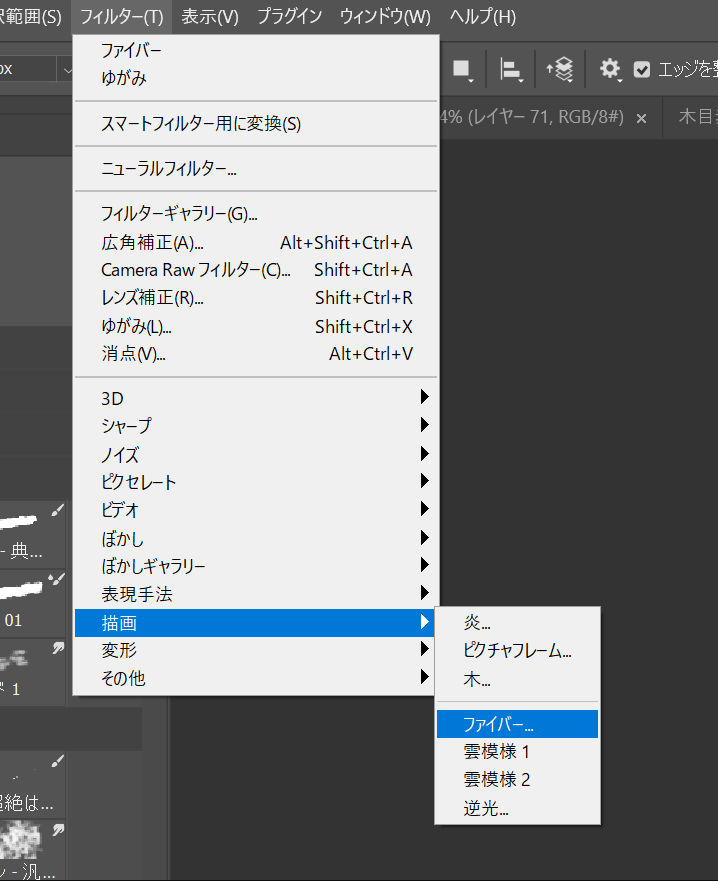
[ファイバー]を適用する
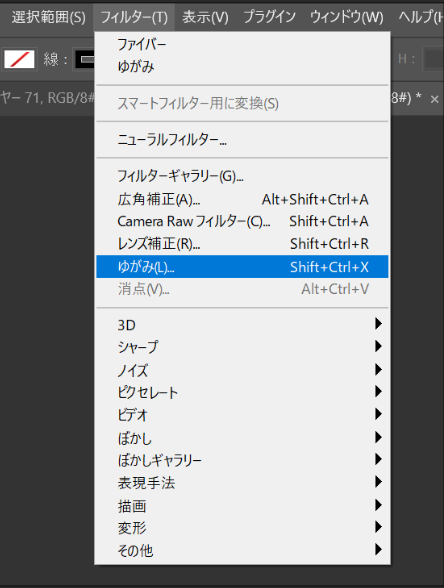
[フィルター] > [描画] > [ファイバー]を選択します。

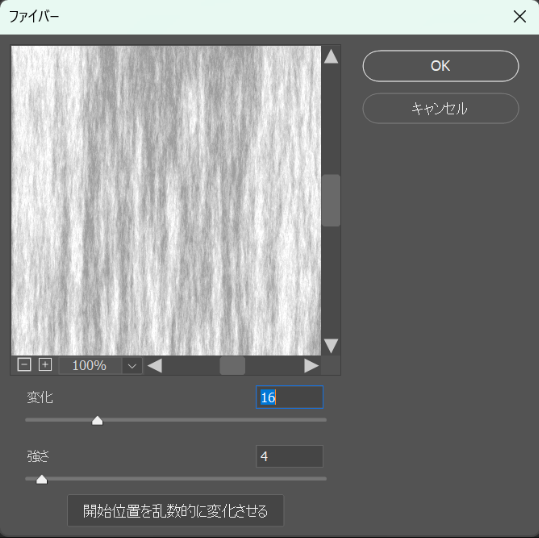
数値は
変化:16
強さ:4
としてますがこちらもお好みで調整してください。
OKを押すとキャンバスに木目ができます。

一応覚えておきたいのが、
[描画色]で設定した色の線が
[背景色]の上に描画されるということです。
(灰色の線が描画色のグレー、白い部分が背景色の白)

[フィルター] > [ゆがみ]で変化をつける
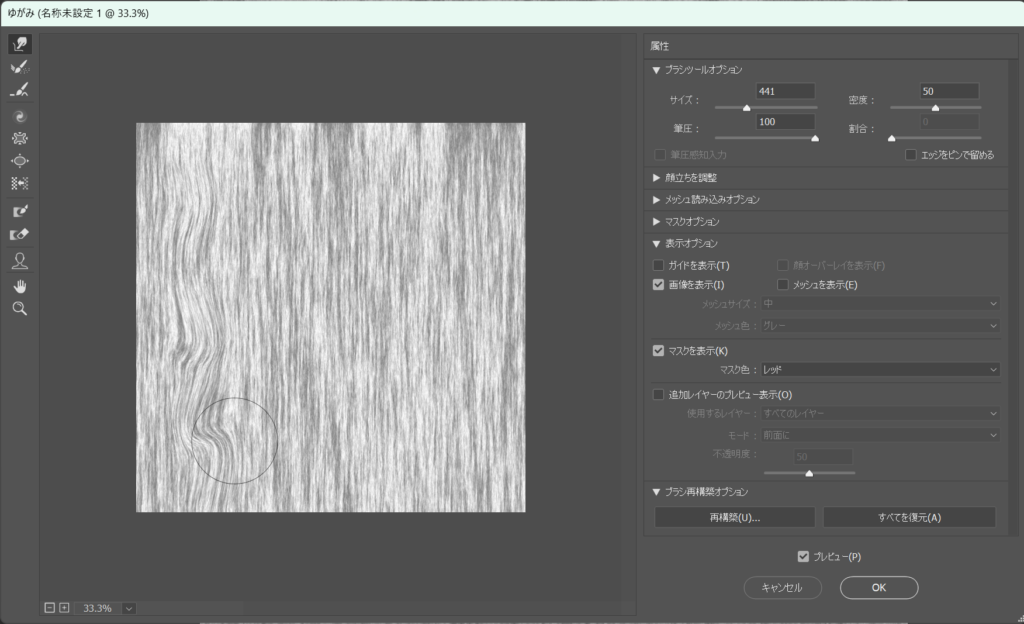
[フィルター] > [ゆがみ]を選択して直線的な木目に変化をつけていきます。

ウィンドウが出てくるので、[ブラシツールオプション]のサイズを大体400くらいにして、
ウィンドウ上に表示されている木目をクリック→ドラッグします。

直感的に木目を歪ませることができるので、適当にうねうねさせましょう。
ミスったなと思った場合はCtrl+Zで戻ることができます。
全体的にうねうねさせたらOKを押します。

ちょっと下手くそだけど木目完成!
(今回はここで作った木目模様を部分的に使っていくので問題なし!)
チェック柄の床を作る
次はチェック柄の土台を用意していきます。
さっき作った木目模様とは別のファイルを新規作成で用意していきます。

↑これを作っていきます。
ではひとつひとつ手順を見ていきます。
新規ドキュメントを800×800pxで作成
長方形を4つ並べたものを1タイルとして作成していくので、
タイルが綺麗に収まるキャンバスサイズにしましょう。
今回は800×800pxで作りましたが、
場合によってはもう少し大きめで作ったほうが使い勝手が良いこともあるかもです。
シェイプツール(長方形ツール)で50×200pxの長方形を並べていく
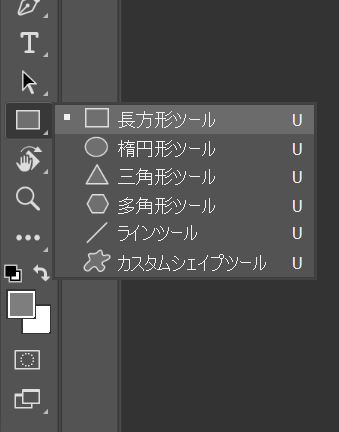
ツールメニューにある長方形ツールを選択します。
(ショートカットキーは初期設定で[U]キーなので覚えておくと便利)

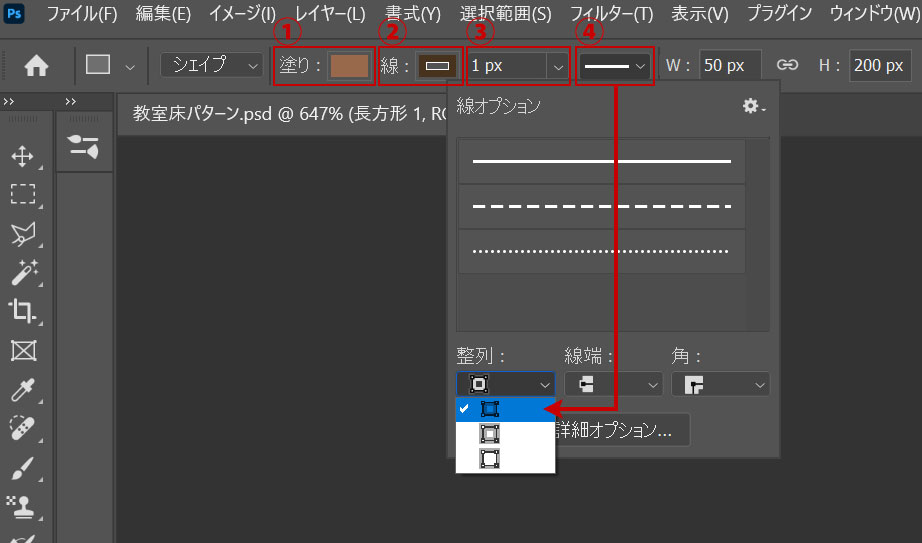
で、画面上部に表示されているツール内メニューを下記の画像の通りに設定していきます。
①:少し明るめの茶色。今回は「#99694b」としました
②:濃いめの茶色。今回は「#47321d」としました
③:線の太さは1px
④:「整列」を内側で選択しておきます(線の描画をシェイプの内側にするため)

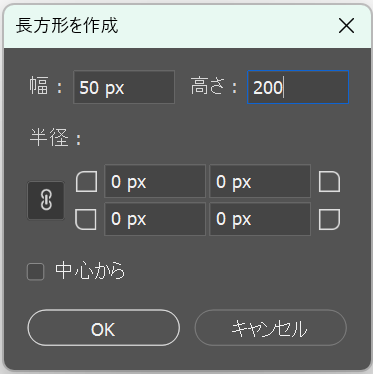
その後、キャンバス上を左クリックすると
大きさを設定できるウィンドウが出てくるので、
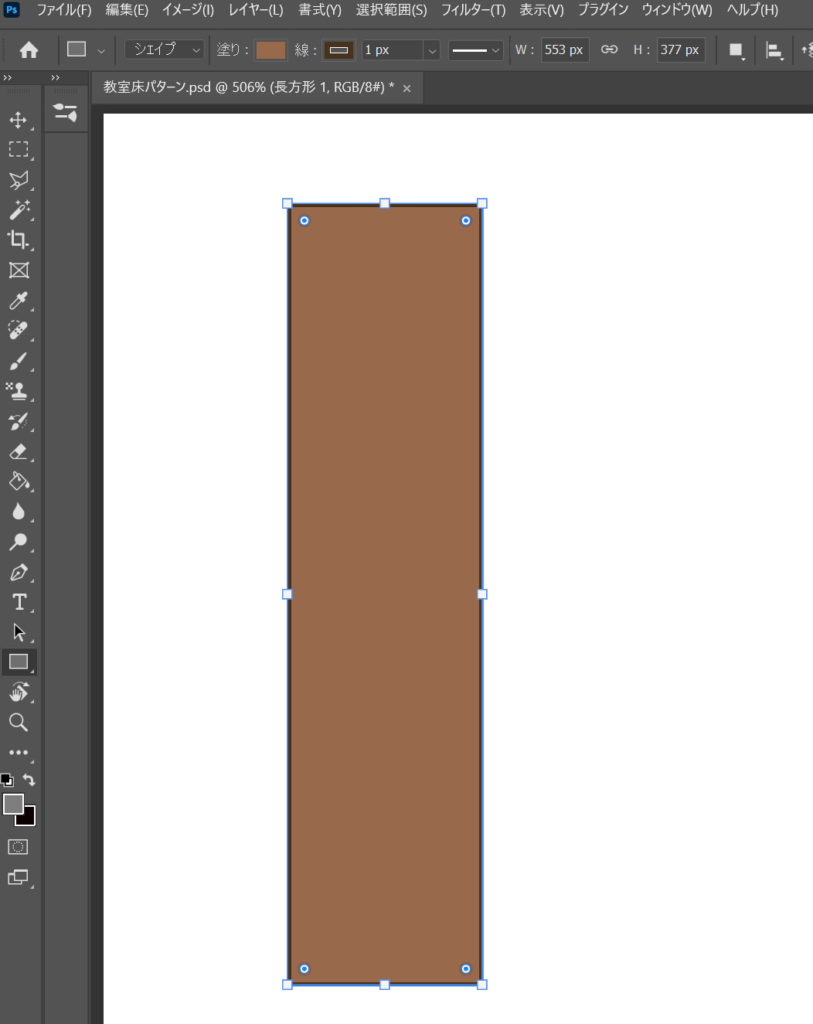
幅:50px
高さ:200px
と入力してOKを選択します。

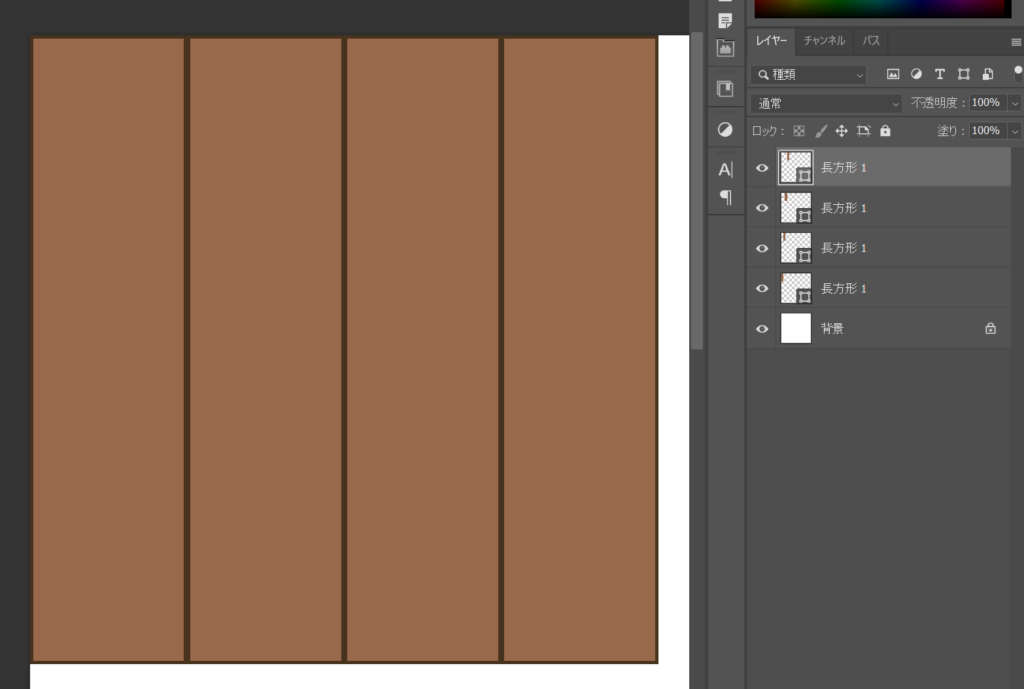
すると↓こんな長方形ができます。
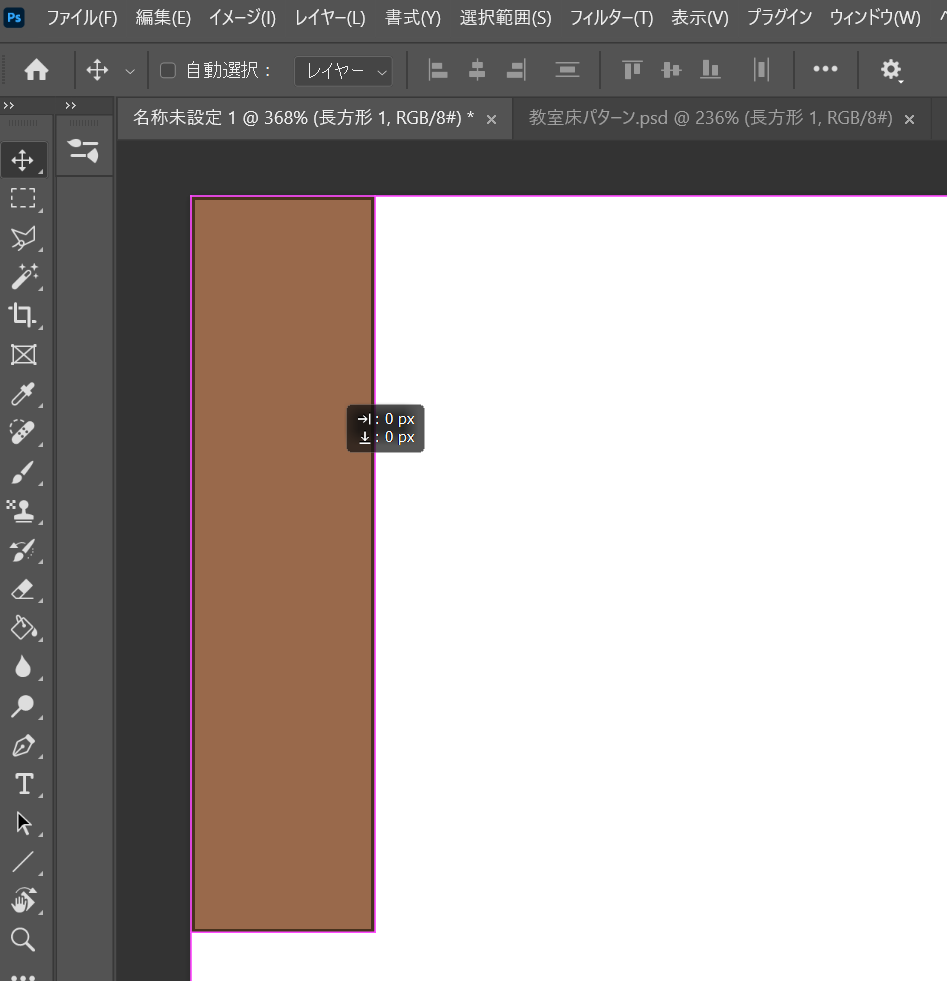
長方形を移動ツールで並べていきます。

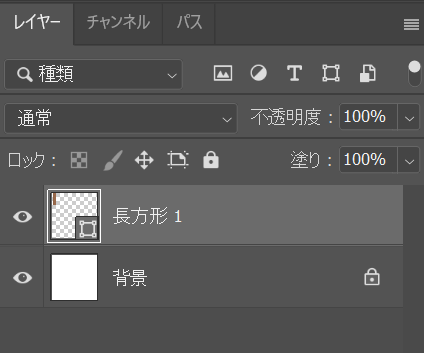
先ほど作成した長方形のレイヤーを選択し、
移動ツールを選択します(ショートカットは[V]キー)。


長方形を左クリック→ドラッグ、もしくはキーボードの矢印キーでキャンバス左上にピタッと移動させます。

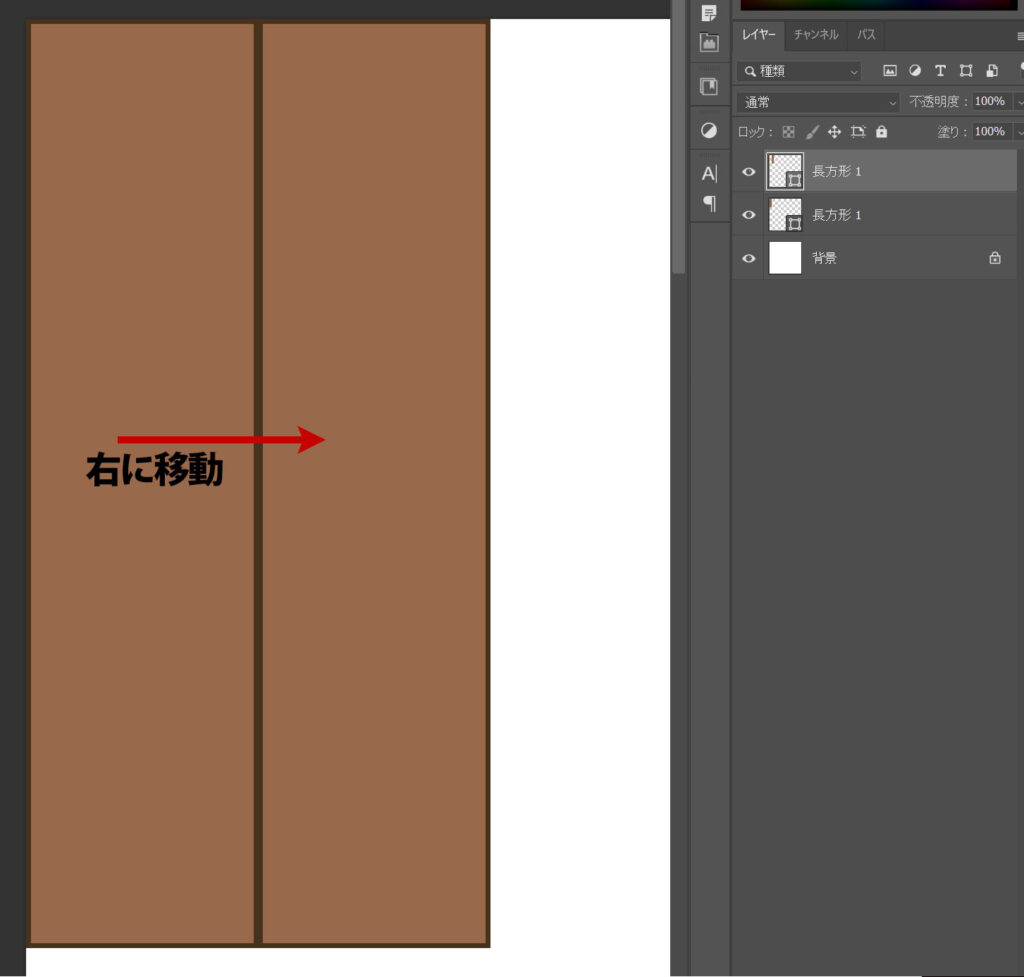
その後、長方形レイヤーを選択した状態で、Ctrl + [J]でレイヤーを複製します。
複製した長方形レイヤーを右に移動させて配置していきます。

複製→移動を繰り返して4枚並べました。
これで1タイル分。

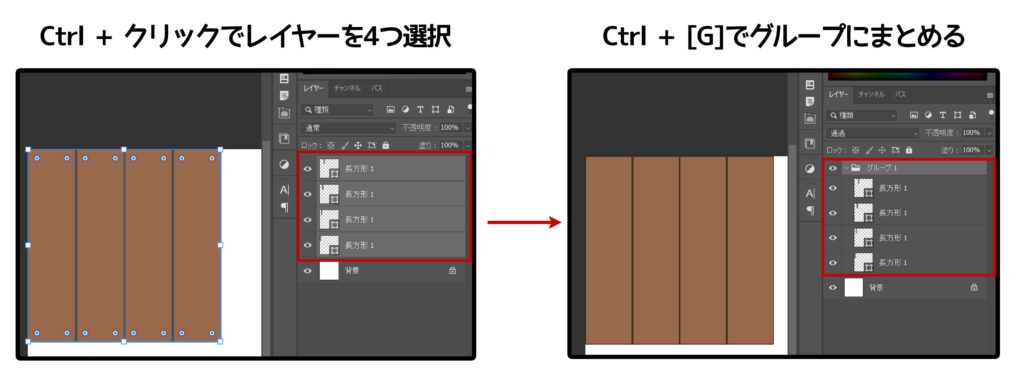
このあと、このタイルを複製していってレイヤー数が増えるので、
4つの長方形をレイヤーグループでまとめておきます。

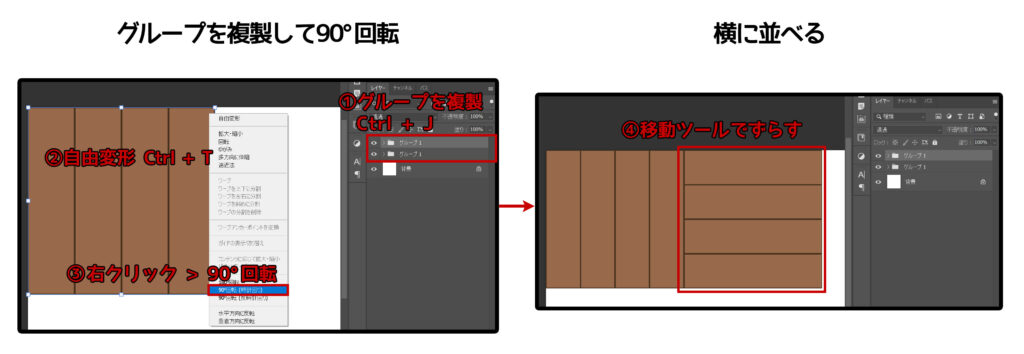
グループを複製して、90度回転させて配置
以下の手順を行います。
①レイヤーのグループを選択してCtrl + [J]で複製後、
②Ctrl + [T]で自由変形
③右クリックで「90°回転(時計回り)」
④移動ツール[V]で右にずらして配置

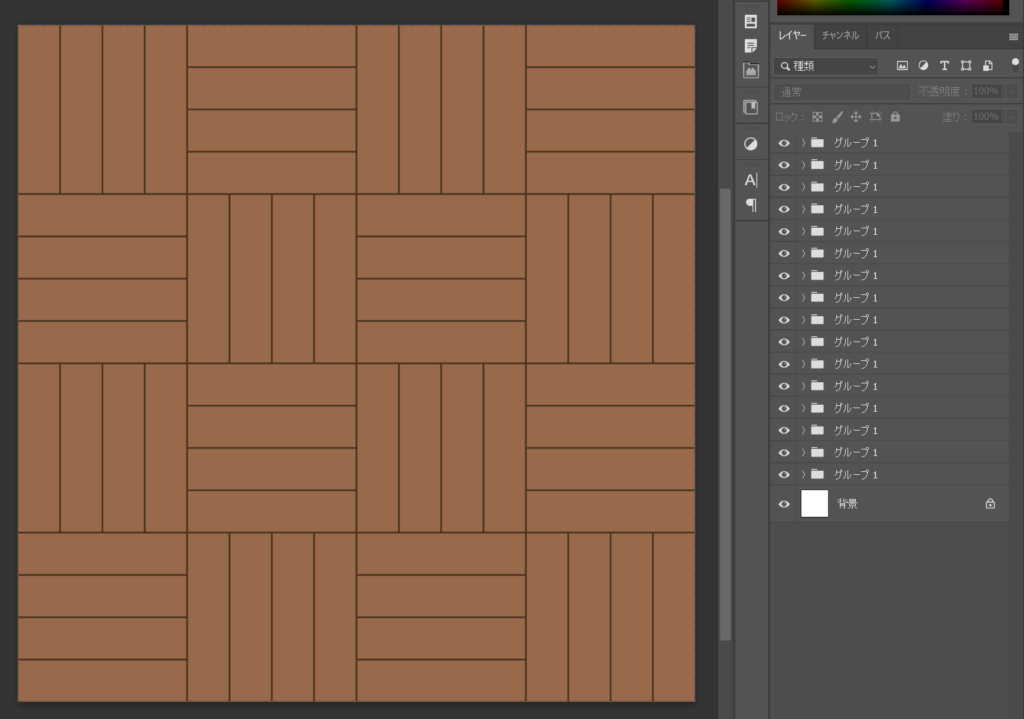
この要領でキャンバス全体に縦横交互になるように配置していきます。
配置した結果はこちら↓

それぞれの長方形を異なる茶色にしておく
単色でも良いんですが、今回は板(長方形シェイプ)毎に色の違いを入れておきます。
それぞれの長方形シェイプを選択して、「塗り」部分の茶色をそれぞれ変えていきましょう。

↑こんな感じになりました。
すべての板を異なる色にするというよりは、4つか5つ使用する色を決めて
バランスよく配置していくと良いかもです。
木目模様をつけていく
ようやくここまできました…。
基本的なツールの操作説明を少し細かく書いてるので長くなってますが、
操作に慣れればそんなに時間はかかりません。
あとは長方形のひとつひとつに、最初に作成した木目模様を異なる角度で配置していくことになります。
最初に作った木目データを読み込む
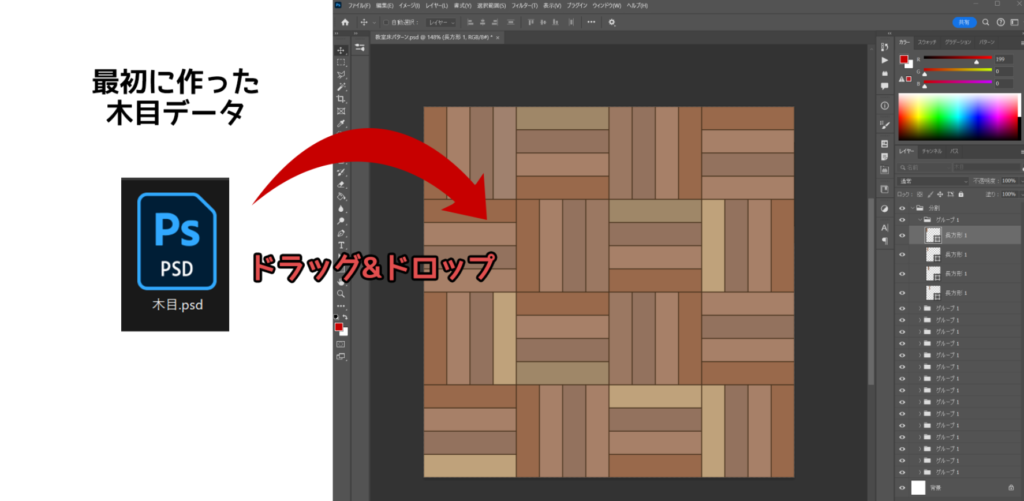
まずは最初に作った木目模様のPSDデータを読み込みます。
読み込み方は簡単で、
エクスプローラ上からPhotoshopのキャンバス上に読み込みたいデータを
ドラッグ&ドロップするだけです。

それぞれの長方形に、木目模様をクリッピングマスクで乗せていく
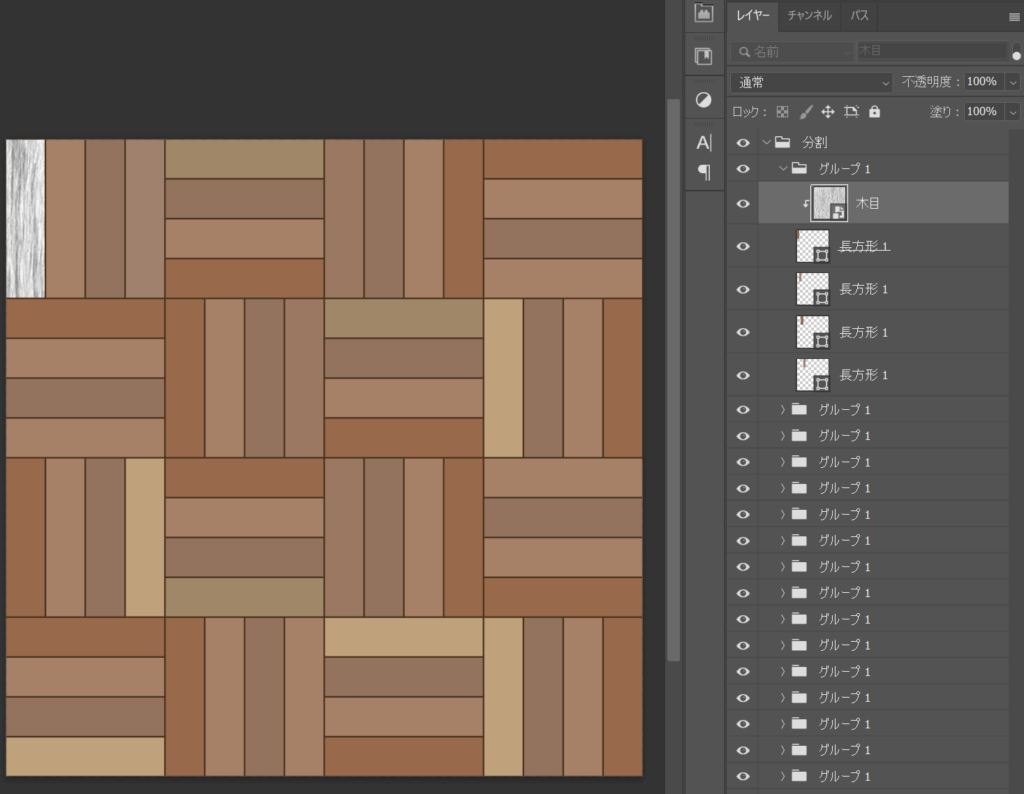
読み込んだ木目データのレイヤーを長方形レイヤーの一つ上に移動させます。

木目のレイヤーを選択した状態で
Ctrl + Alt + [G]を押します。
すると、長方形の内側にだけ木目が表示されます(クリッピングマスク)

クリッピングマスクしたら↓この状態になります。

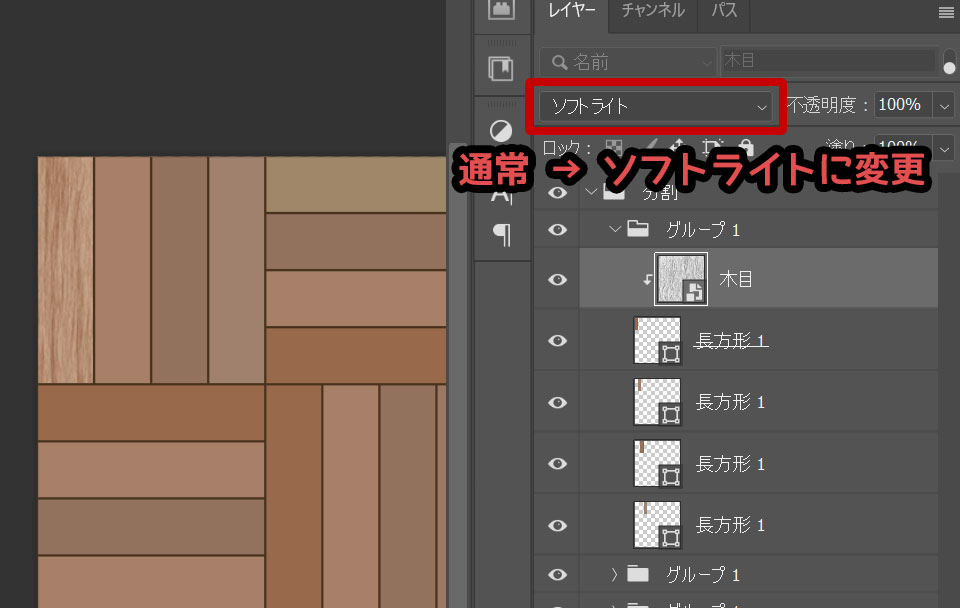
木目レイヤーのモードを「ソフトライト」に変更
このままだと白いので、木目のレイヤーモードを
通常 → ソフトライトに変更します。
↓こんな感じで色がつきます。

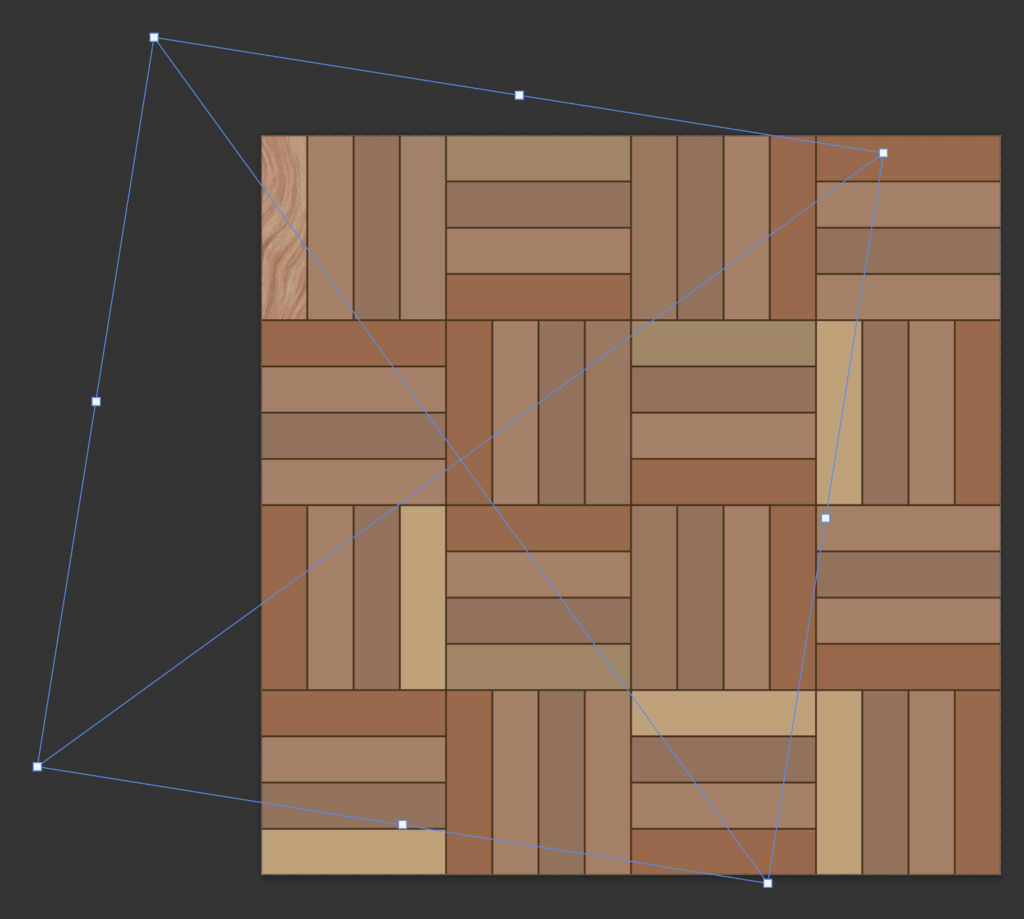
自由変形で木目レイヤーの角度と位置を変える
木目に変化をつけるため、Ctrl + [T](自由変形)で角度と位置を変えます。
良い感じにしましょう。

すべての板に木目を付けていく
木目のレイヤーをCtrl + [J]で複製し、
それぞれの長方形レイヤーに「クリッピングマスク」→「自由変形で角度と位置を調整」
を同様の手順で行っていきます。
ちょっとめんどくさいですが↓こんな感じになります。

もうこれで完成でも良いですが、なんか色薄いな~と感じたので、色を少しだけ調整しておきます。
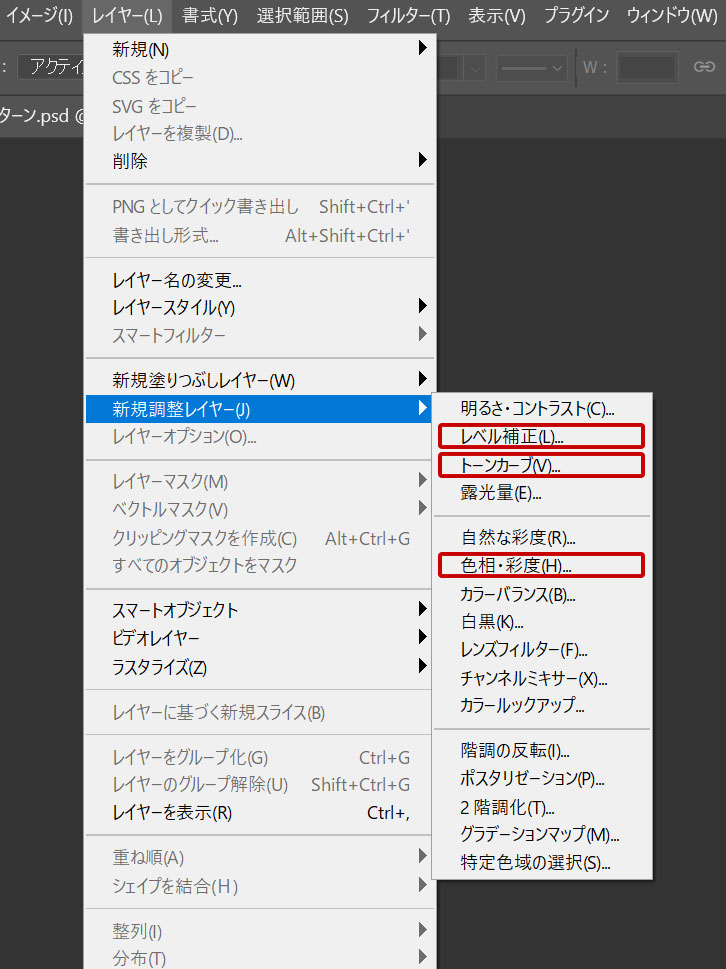
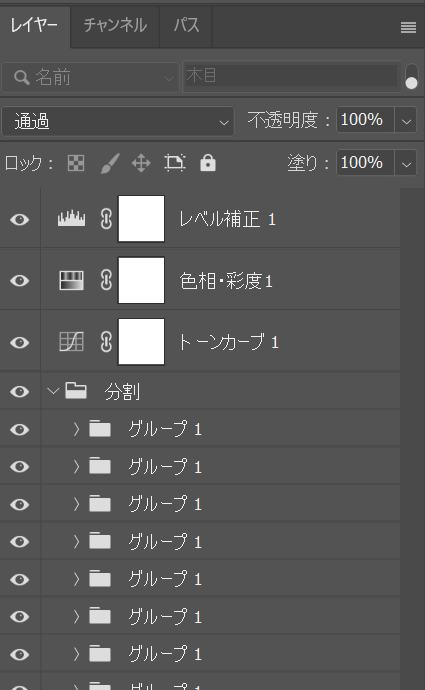
調整レイヤーで色を調整する
レイヤー > 新規調整レイヤー
内の「レベル補正」「トーンカーブ」「色相・彩度」あたりを駆使して
自分が良い感じだな~と思う色に微調整しましょう。

調整レイヤー達は影響を与えたいレイヤー達よりも上に配置します。
今回はレイヤー階層の一番上に配置しました。
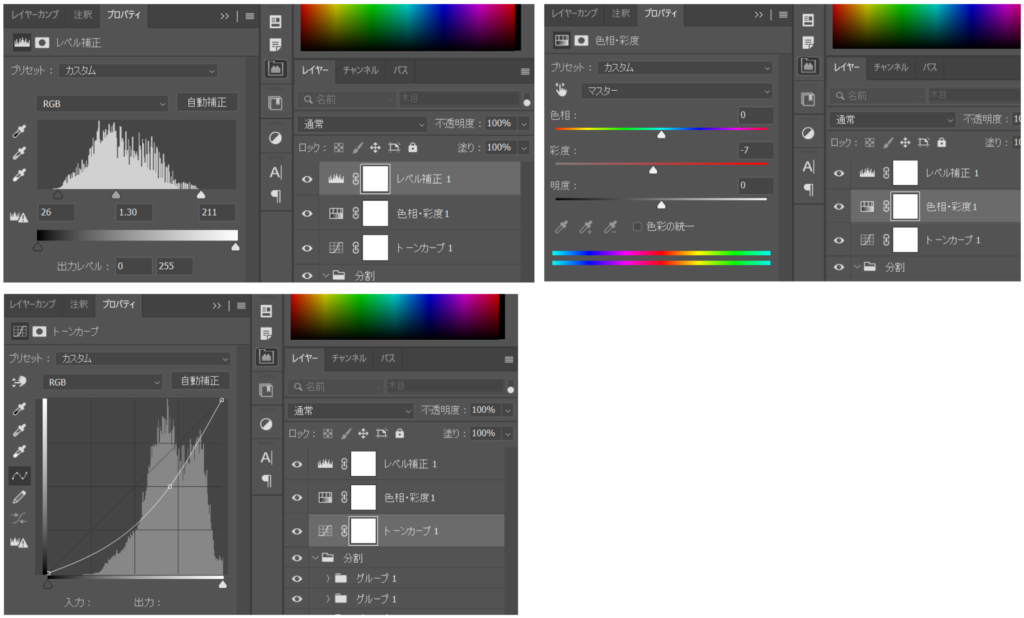
一応、それぞれどういうステータスにしたのかスクショを貼っておきます。
(お好みでOKです。)


完成!
やった~できた~!!!

パターン素材に登録すると広い範囲でこの床を配置できたりするので便利です。
↓ちなみにこのイラストの床に使用してます。

お疲れ様でした!


コメント